11_色の効果とコーディネート
「赤」と聞いて、どんな色を思い浮かべますか?
鮮やかな紅色や、深みのある茜色、オレンジがかった朱色など、「赤」とひとくくりにしても、その色合いは実に様々です。日本産業規格『JIS Z 8102:2001 物体色の色名』で定められた慣用色名(慣用的な呼び方で表した色名)だけでも200種類以上あり、色の多様性は驚くばかりです。さらに、人間の目では捉えきれないほどの微妙な違いまで考慮すると、色の種類は無限と言えるかもしれません。
■色の表し方
皆さんは絵の具や服の色を表すとき、どのように表現しますか?
「赤」「青」「薄いピンク」など、言葉で色を説明することが多いと思います。でも、もっと正確に色を表す方法があるのをご存知ですか?
●色を記号と数字で表す方法:マンセル表色系
マンセル表色系は、数字と記号を使って色を表すことができるシステムです。まるで、色に住所をつけるようなイメージですね。
マンセル表色系では、色を3つの要素で表現することができます。
・色相(Hue)
「赤」や「青」など、色の種類を表します。
・明度(brightness/lightness/Value)
色の明るさを表します。
0が最も暗く、10が最も明るい色です。
・彩度(chroma)
色の鮮やかさを表します。
数字が大きくなるほど色が鮮やかになります。
これらの要素を組み合わせて、色が一つに決まります。マンセル表色系で色を表記する際は、「色相(Hue) 明度(Value)/彩度(Chroma)」の順番に表記します。例えば、「4R 4.5/14」は、赤みの色相で、明度が4.5、彩度が14の色を表します。
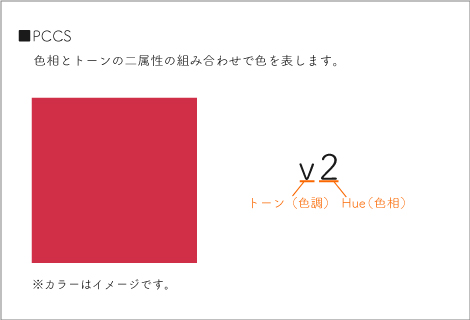
●色をイメージや言葉と表す方法:PCCS
絵の具や服の色を選ぶときに、「この色はちょっと暗いかな?」「もっと鮮やかな色がいいな」なんて思ったことはありませんか? 色を言葉で説明するのは難しいですよね。そんな時に役立つのが、「PCCS (Practical Color Co-ordinate System:日本色研配色体系) 」という色のシステムです。
PCCSも、色をわかりやすく表すためのシステムの一つです。でも、マンセル表色系と少し違うのは、色の「明るさ」と「鮮やかさ」を組み合わせた「トーン(色調)」という要素を使って色を表す点です。
PCCSでは、色を「色相(ヒュー)」と「トーン」の2つの要素の組み合わせで表すことができます。色相は、赤や青など、私たちが普段使っている色の名前のことです。トーンは、その色の明るさや鮮やかさを表します。例えば、「明るい赤」や「落ち着いた青」といった具合に、ひとつの言葉で色のイメージを掴むことができます。PCCSは、1964年に(一財)日本色彩研究所によって開発されました。
このシステムを使うと、色の組み合わせを考えるのがとても簡単になります。例えば、インテリアの色を選ぶ時や、ファッションコーディネートを考える時などに役立ちます。

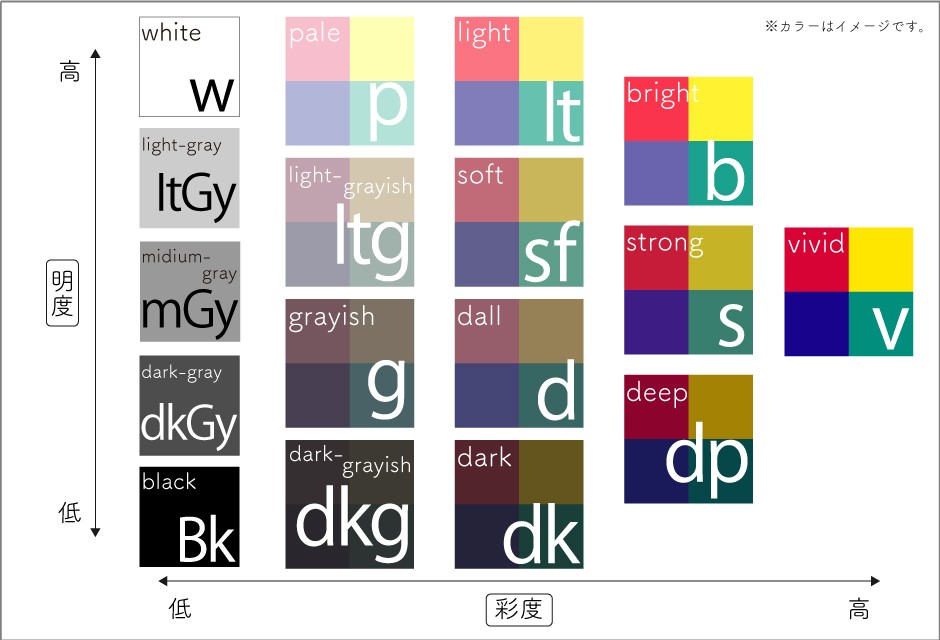
PCCSのトーンは、与えるイメージによって12種類(+無彩色)に分類されます。
このトーン(色調)と色相を組み合わせて色が表現されます。トーンは「与えるイメージが同じ」グループであるため、トーンを意識してカラーを組み合わせると、まとまった印象になります。
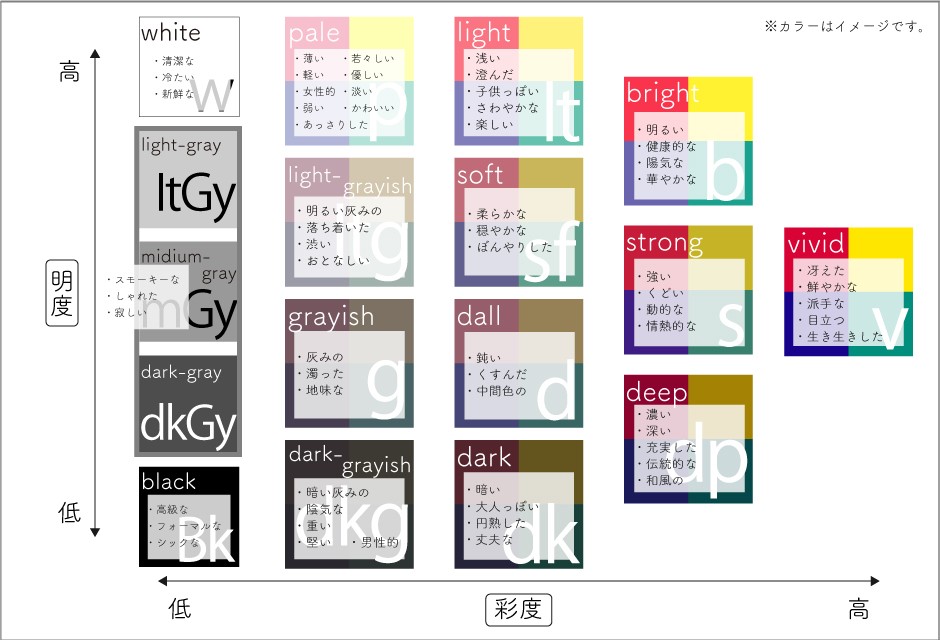
それぞれのトーンには、そのトーンのイメージを表す言葉があります。
v (vivid) 冴えた、鮮やかな、派手な、目立つ、生き生きした
s (strong) 強い、くどい、動的な、情熱的な
b (bright) 明るい、健康的な、陽気な、華やかな
lt (light) 浅い、澄んだ、子供っぽい、さわやかな、楽しい
p (pale) 薄い、軽い、あっさりした、弱い、女性的、若々しい、優しい、淡い、かわいい
dp (deep) 濃い、深い、充実した、伝統的な、和風の
dk (dark) 暗い、大人っぽい、円熟した、丈夫な
dkg (dark-grayish) 暗い灰みの、陰気な、重い、堅い、男性的
sf (soft) 柔らかな、穏やかな、ぼんやりした
d (dall) 鈍い、くすんだ、中間色の
ltg (light-grayish) 明るい灰みの、落ち着いた、渋い、おとなしい
g (grayish) 灰みの、濁った、地味な.
W (white) 清潔な、冷たい、新鮮な
Gy (gray) スモーキーな、しゃれた、寂しい
Bk (black) 高級な、フォーマルな、シックな


■色の効果
色には種類によって異なる印象を与える心理的効果があります。一部をご紹介します。
●進出色/後退色
進出色とは、視覚的に手前に飛び出して見える色のことです。一方、後退色は奥に引っ込んで見える色を指します。一般的に、赤色やオレンジ色などの暖色系や、明度の高い色は進出色に分類されます。対照的に、青色などの寒色系や、明度の低い色は後退色となります。
この色の特性を利用することで、空間の印象を大きく変えることができます。例えば、狭い部屋を広く見せたい場合、後退色を壁や天井に使うことで、空間が奥に広がっているように感じさせ、より開放的な雰囲気を作り出すことができます。
●膨張色/収縮色
膨張色とは、視覚的に大きく膨らんで見える色のことです。例えば、白色や黄色、赤色などの明るい色や暖色系の色がこれにあたります。これらの色は、パッと目を引くため、空間を広く見せたり、物を大きく見せたりする効果があります。
一方、収縮色は、視覚的に小さく縮んで見える色のことです。黒色や青色、紫色などの暗い色や寒色系の色が代表的です。これらの色は、落ち着いて見えるため、空間を狭く見せたり、物を小さく見せたりする効果があります。
この色の見え方の違いは、色の「明度」という要素が大きく関係しています。明度は色の明るさの度合いを指し、明るい色ほど膨張して見え、暗い色ほど収縮して見える傾向があります。
●補色
補色とは、色相環と呼ばれる色の円盤で、ちょうど反対の位置にある色の組み合わせのことです。例えば、赤色と緑色、青紫色と黄色などが補色の関係になります。
補色には、とても面白い効果があります。それは、補色対比と呼ばれるもので、補色の組み合わせにすることで「それぞれの色がより鮮やかに見える」ということです。
例えば、スーパーのお肉売り場で赤いお肉の上に、緑色のマットが敷かれていることがあります。これは、緑色が赤色の補色なので、お肉の色がより鮮やかに見え、おいしそうに見えるようにするためです。
ダイアード配色とは、簡単に言うと反対の2色を組み合わせる配色のことです。赤色と緑色、青紫色と黄色などが代表的な組み合わせです。
ダイアード配色を使うと、色がより鮮やかに見えるという大きなメリットがあります。例えば、赤い服を着るときに、緑色の小物を合わせると、赤色がより鮮やかに映えて見えます。これは、補色同士には互いを引き立てあう効果があるからです。
しかし、ダイアード配色を使う時に気をつけなければいけないのは、「グレア」と呼ばれる現象です。これは、明るすぎる2色が組み合わさると、眩しく感じ、見づらいと感じてしまうことです。例えば、明るい赤色と明るい緑色を組み合わせると、このグレアが起こりやすくなります。
グレアが発生してしまった場合の低減する方法をいくつかご紹介します。
・彩度を低くする: 色の鮮やかさを少し抑えることで、目に優しい配色になります。
・明度差をつける: 片方の色を少し暗くすることで、コントラストを調整できます。
・無彩色を挟む: 双方の色の間に無彩色 (白・黒・グレーなど) を挟むと見づらさを低減できます。
■配色イメージ
配色には様々なものがありますが、日本色彩研究所らで研究された配色イメージ10種類は、イメージワードから配色を考えることができます。イメージワードや使用するトーンがそれぞれの配色イメージに沿って設定されているため、「子供向け」「かわいい」「大人っぽい」など、言葉から配色を考えるヒントを得ることができます。覚えておくと、インテリアコーディネートやファッション、Web、広告など様々な場面で参考になります。
●ダイナミック
イメージワード:強い/はっきりした/派手な
色相:赤、青、黄色、緑、オレンジ、黒
トーン:v/b
高彩度同士の対比を打ち出した配色はダイナミックなイメージになります。赤、青、黄色、緑やオレンジ、黒を使ってコントラストを出します。
●カジュアル
イメージワード:明るい/活発な/親しみやすい
色相:赤~オレンジ~黄色~緑~青(紫以外)
トーン:v/b/lt/p
暖色系をベースに高明度高彩度の色でまとめると、親しみやすい、自由な雰囲気になります。
●モダン
イメージワード:現代的/人工的な/都会的な
色相:無彩色、青
トーン:v/b/dp/sf/d/ltg/w/B/Gy
無彩色のハイコントラストに青色系を合わせると現代的、人工的なイメージになります。
●シック
イメージワード:渋い/洗練された/大人っぽい
色相:紫~赤、黄色~緑(オレンジ、青以外)
トーン:dk/ltg/g/dkg/Gy/BK
色味を感じさせる無彩色系の色でまとめます。
●クラシック
イメージワード:重厚な/円熟した/伝統的な
色相:赤~オレンジ~黄色~緑~青(紫以外)
トーン:dp/dk/g/dkg/BK/Gy
暗く落ち着いたトーンに深くしっかりした色を合わせて重厚感を出します。
●エレガント
イメージワード:女性的な/気品のある/洗練された/優雅な
色相:紫
トーン:b/lt/p/ltg
紫色系の色相と明清色および明度の高い中間色でまとめます。
●ロマンティック
イメージワード:かわいい/可憐な/愛らしい
色相:ピンク~オレンジ
トーン:lt/p/W/Gy
赤紫色~赤みの黄色、とくにピンク色を使うとロマンティックのイメージになります。
●クリア
イメージワード:明るい/さわやかな/透明感のある
色相:青
トーン:lt/p/W/Gy
中~低彩度で寒色系の高明度色を組み合わせると透明感のあるイメージになります。
●フレッシュナチュラル
イメージワード:若々しい/新鮮な/さわやかな
色相:黄色~緑
トーン:b/lt/p/W/Gy
明るいトーンの黄色~緑色を組み合わせると若々しい、さわやかな印象のナチュラルになります。
●ウォームナチュラル
イメージワード:穏やかな/素朴な/温もりのある
色相:オレンジ~黄色~緑
トーン:dp/sf/d/dk/ltg/W/Gy
同じナチュラルでも、フレッシュナチュラルより暗く深みのあるトーンを合わせると柔らかさの感じられるナチュラルになります。
カラーコーディネートのヒントとなる配色方法を他にもいくつかご紹介します。
●ドミナントカラー配色
ドミナントは、支配する、有力なという意味の単語です。(dominant)
ドミナントカラー配色は、「カラーで支配する」という意味合いで、色相を揃えて、明度や彩度を変えたカラーを合わせます。
▶グリーンがメインカラーのドミナントカラー配色です。ソファや植物、手前のガラス壺など、明度や彩度は異なりますが、すべてグリーンで揃えられています。

●ドミナントトーン配色
ドミナントカラー配色と同じく、「トーンで支配する」という意味合いです。トーンを揃えて、色相を変えたカラーを合わせます。
▶オレンジ、グリーン、ブラウン、ピンクと色相は異なりますが、トーンが揃っているとまとまりのある印象になります。
●トーンオントーン配色
「オン(on)」すなわち、「トーンを重ねる」という意味合いです。色相・彩度を揃えて、明度差のあるトーンを合わせることで、メリハリのある配色になります。
▶ブルー系の高明度~低明度を組み合わせた配色です。

●トーナルカラー配色
トーナルカラー配色は、中明度、中・低彩度の中間色だけを組み合わせた配色です。中明度、中・低彩度の中間色というのは、グレーやブラウン、くすみがかった色などが含まれるため、落ち着いたイメージの配色になります。
▶グレーやベージュ、ブラウンでまとめた配色は、落ち着いたやわらかいイメージになります。

■配色イメージを使ったコーディネート
配色イメージを使ったコーディネートの一例をご紹介します。
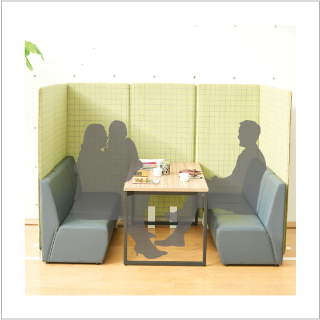
●配色イメージ:モダン

テーブルやチェアは無彩色のホワイトやブラックをベースに、アクセントカラーとしてブルーのパーティションを加えます。現代的、人工的、スタイリッシュなイメージのオフィスコーディネートになります。チェアの脚に使われたスチールの素材感もモダンなイメージを際立たせます。
*画像をクリックで詳細をご確認いただけます。
●配色イメージ:フレッシュナチュラル

イエローやグリーン、木目のベージュを合わせたコーディネートで、明るい、ナチュラルなイメージのコーディネートです。木素材とも相性がよく、木目を合わせる場合、オークやパインなどの明るい色味だと、よりフレッシュナチュラルなイメージになります。
*画像をクリックで詳細をご確認いただけます。
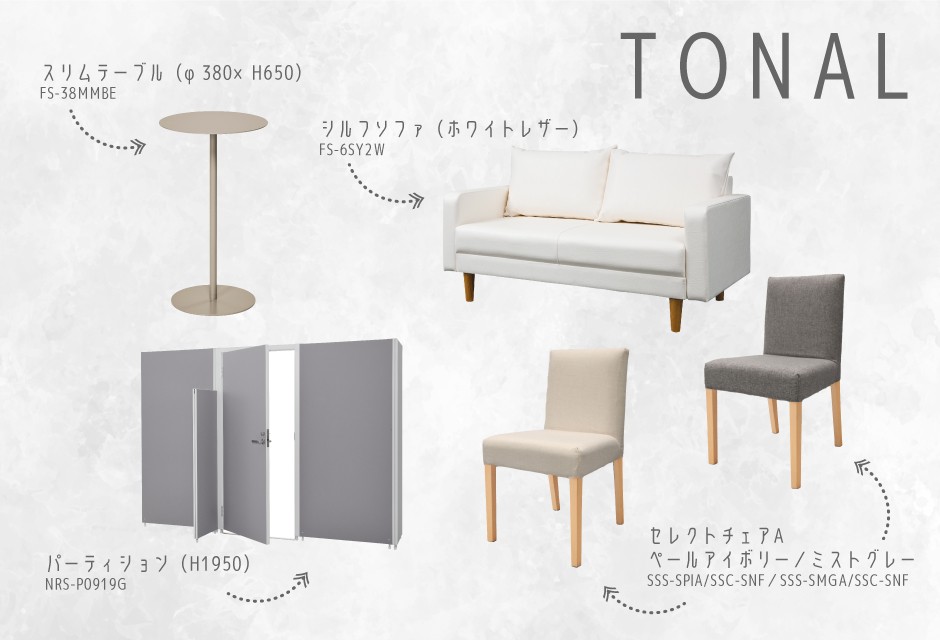
●トーナル配色

中・低彩度の中間色であるグレーやベージュでまとめたトーナル配色のコーディネートです。ベージュが多めの配色になるとより柔らかいイメージ、グレーが多めになるとより落ち着きのあるイメージになります。
*画像をクリックで詳細をご確認いただけます。
色の効果や配色、配色を使ったコーディネートをご紹介しました。インテリアやファッションのほか、髪色や化粧などの美容分野や、効果的な資料やチラシの作成など、色を組み合わせる場面はたくさんあります。色の持つ効果やイメージに沿った配色など知識として覚えていると、生活の中の様々な場面で役立つのではないでしょうか。
冒頭でもお伝えした通り、色は、1つの色でも本当にたくさんの種類があります。さらに複数の色を組み合わせる配色は無限になります。無限の色を楽しみましょう!
▼撮影、インタビュー、イベント、展示会など、短期間のご利用にはレンタルが便利!
▼まずは24時間Web見積で簡単見積作成! ご不明点などございましたらお気軽にお問い合わせくださいね。